Gallery
Some screenshots from the glumpy examples directory.
You will need the latest glumpy for the github repository to run them.

Fireworks
This example demonstrates simulation of fireworks using point
sprites and has been adapted from the OpenGL ES 2.0 Programming
Guide.
Sources
Movie

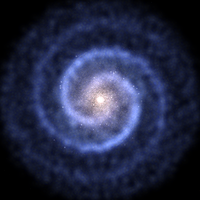
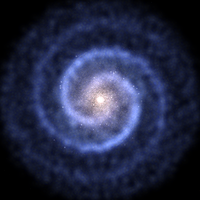
Spiral galaxy
This is a simulation of a galaxy using the density wave theory as
explained by Ingo Berg. All simulation details can be found on his
site.
Sources
Movie

Voronoi diagrams
This example shows dynamic voronoi based on an old technique
where the hardware is used to compute the diagram using 3D occluded cones.
Sources

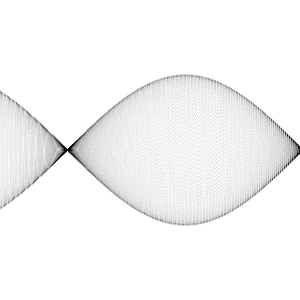
High-frequency signal
This example explains how to plot high-frequency functions by
resampling the signal. More details on the Syntopia website and Shadertoy
Sources
Movie

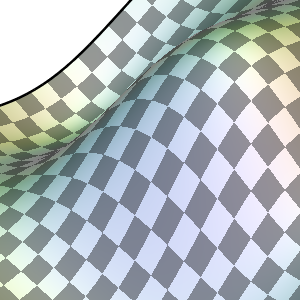
Surface elevation
This example shows a 10x10 numpy array represented as a heightfield
that is generated entirely on the GPU (using a default mesh).
Sources

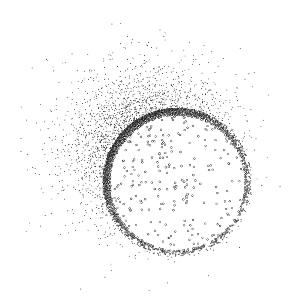
Point cloud
This example shows a 3D cloud of a million anti-aliased and stroked
points animated in real-time. Most of them are hidden though !
Sources

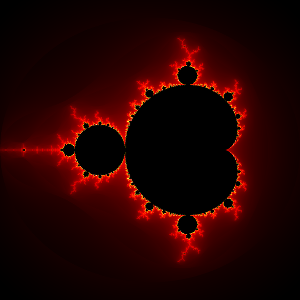
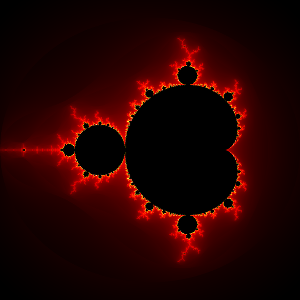
Mandelbrot set
The mandatory Mandelbrot set computed in the GPU with single float
precision even tough double precision is possible.
Sources

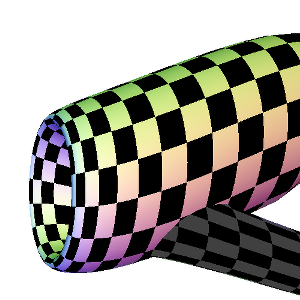
Klein bottle
Just because we can ! This example demonstrates parametric surface
generation and visualization with uv mapping.
Sources

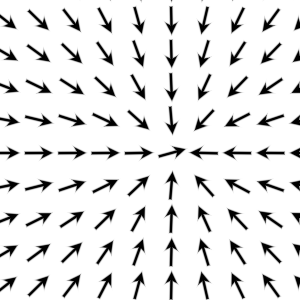
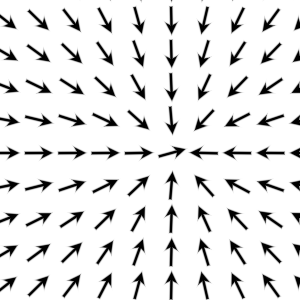
Quiver plot
Using GPU power, we can litteraly draw a quiver plot using a
single quad. Adapted from Morgan McGuire original idea on
shadertoy
Sources

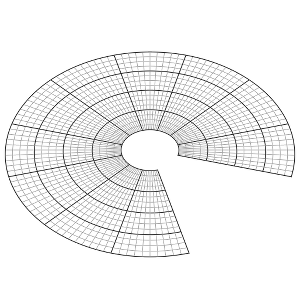
Projected frame
Pixel perfect anti-aliased projected frame drawn by the GPU using a
single quad. This can be adapted to any projection actually.

Reaction Diffusion
This example simulates a Reaction diffusion using Gray-Scott model
largely inspired from this great site that gives all the details.
Sources

Post processing filters
Post-processing is applied through python context manager. This
example combines two filters to produce Gaussian blur.
Sources

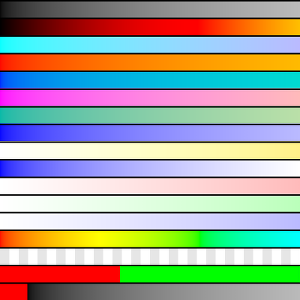
Colormaps
Most colormaps can be computed just in time within GPU. But color
lookup tables are also available through 1D textures.
Sources

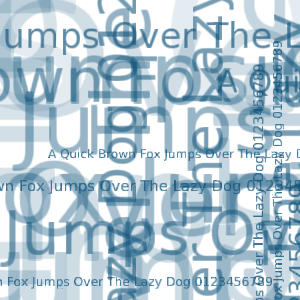
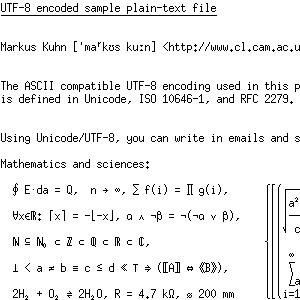
UTF8 Terminal
This is a fast & failsafe terminal that allows to quickly display
information on screen. It uses the UCS 6x13 bitmap character sets.
Sources

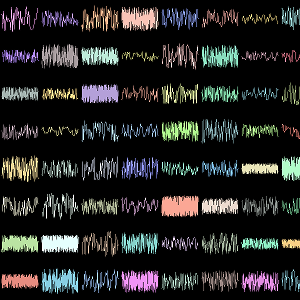
Realtime signals
From an idea by Cyrille Rossant, this example shows 320 signals
with 10,000 points each. Each signal can be zoomed in/out
individually.
Sources

Smoke simulation
Porting the fluid simulation from the little
grasshopper, this example
shows a very nice smoke simulation using GPU.
Sources
Movie

Magnifying glass
A magnigying glass to help the visualization of a scatter
plot. The position and level of zoom is controlled by the
mouse.
Sources

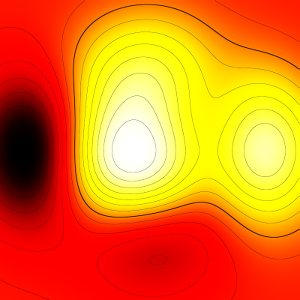
Isocurves
Isocurves can be direcly computed on the GPU (no need to
precompute them). This is a very fast and accurate technique.
Sources

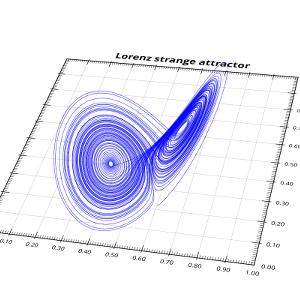
Lorenz attractor
Collections (glyphs, paths and segments) allow for efficient batch
rendering of several objects with a few GL calls.
Sources

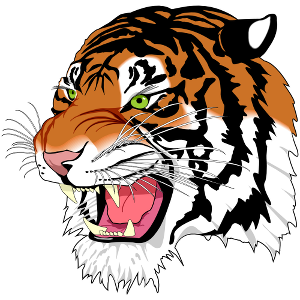
SVG rendering
SVG rendering using polygons and paths collections allow for efficient batch
rendering of the tiger.
Sources

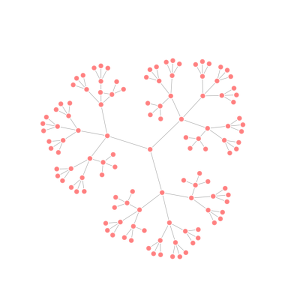
Graphs
Graphs can be rendered using collections of markers and line
segments allowing very fast display.
Sources

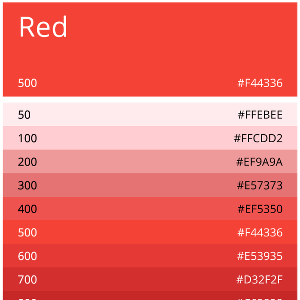
Colors
Named colors are easily accessible using colon notation
and namespace such as material, web and svg.
Sources

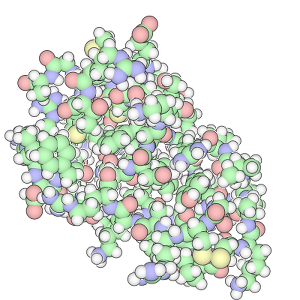
Molecules
Molecules can be rendered very efficiently using sphere impostors
and screen space ambient occlusion.
Sources

Matplotlib
Matplotlib API is slowly building up.
Sources

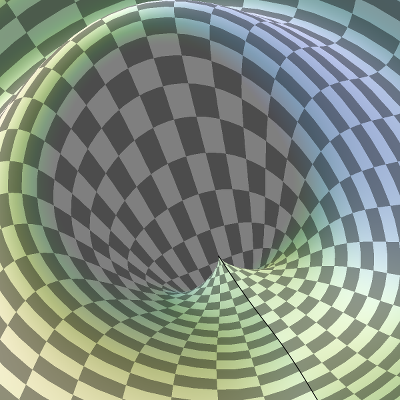
Transforms
Virtually any kind of transform can be used.

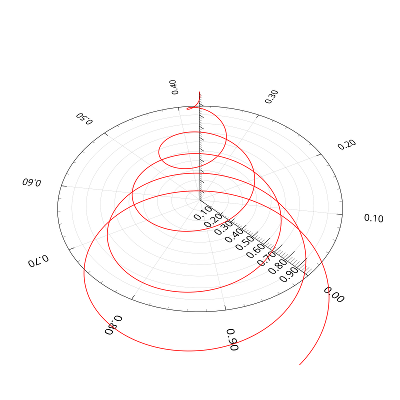
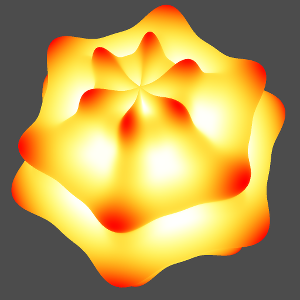
Spherical Harmonics
Animated spherical harmonics computed on the GPU.
Sources

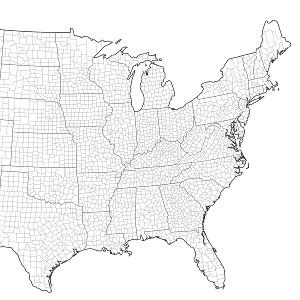
Topojson files
Rendering of the USA states and counties using Albers projection.
Sources

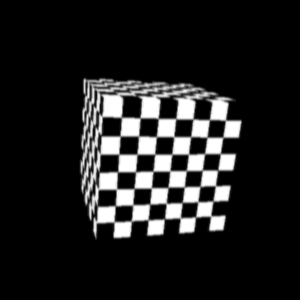
Sky box
Standard skyboxes (texture cube).
Sources

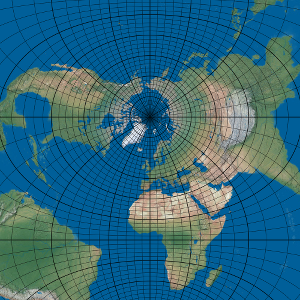
Cartography
Cartographic projection.
Sources

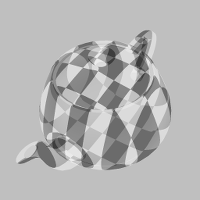
Transparency
Order independent transparency
Sources

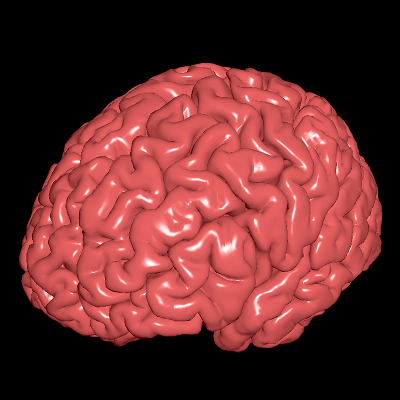
Mesh reading
Mesh reading and specular light
Sources

Earth rendering
Dynamic textured earth with national capitals.
Sources

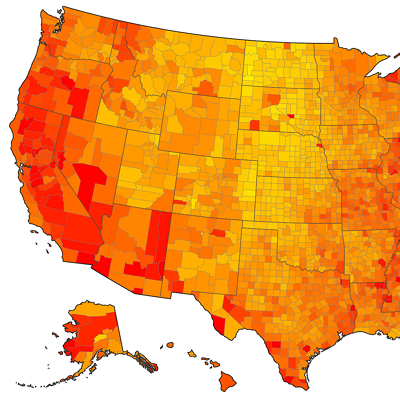
Choropleth
Choropleth with Albers projection
Sources